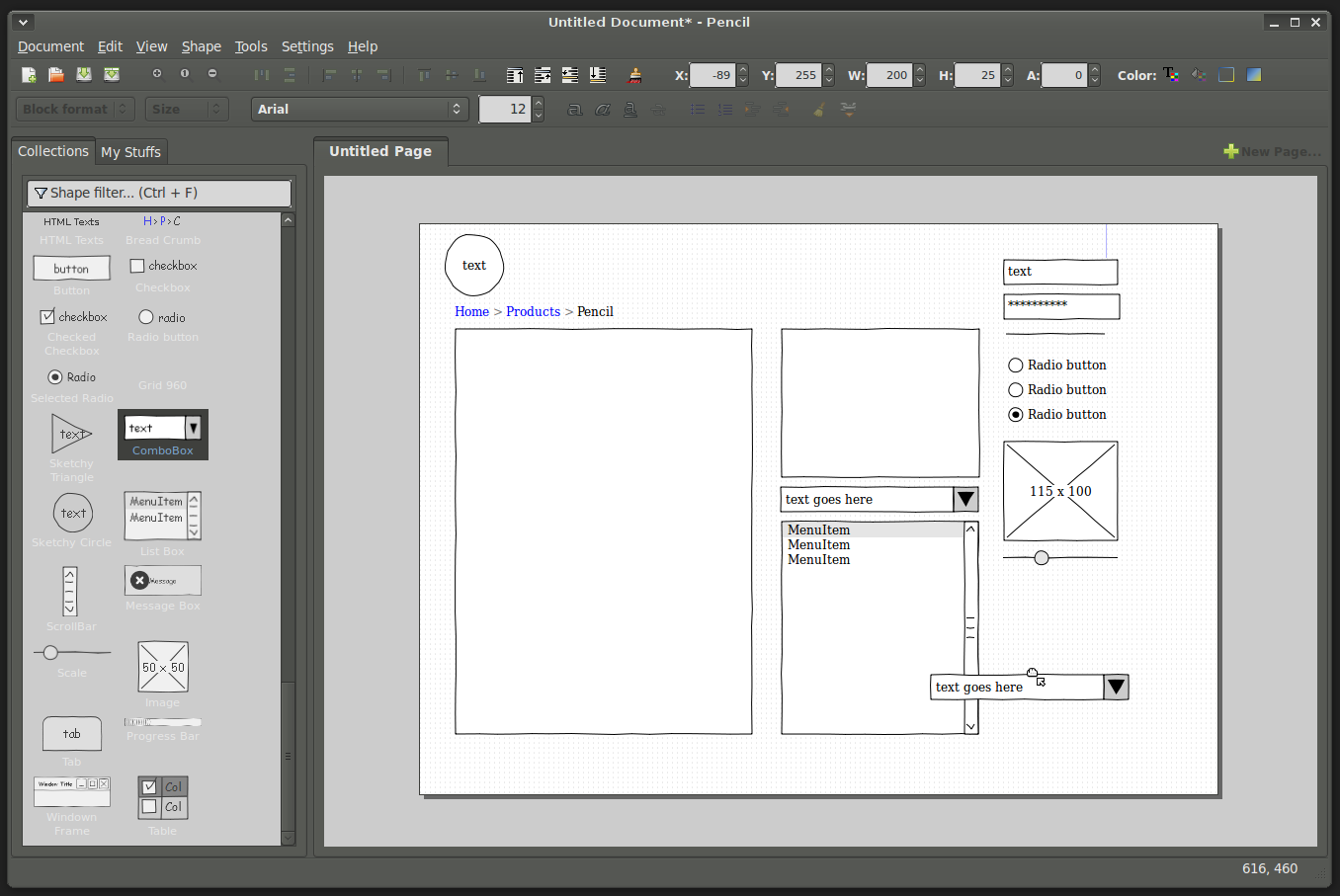
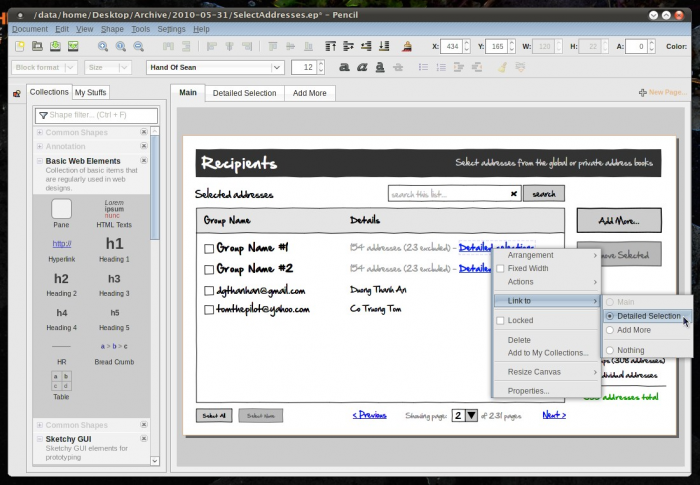
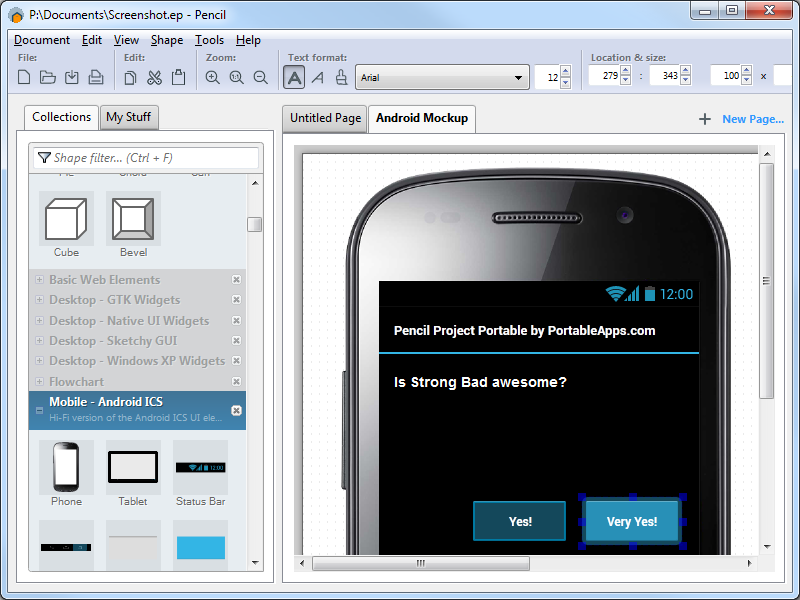
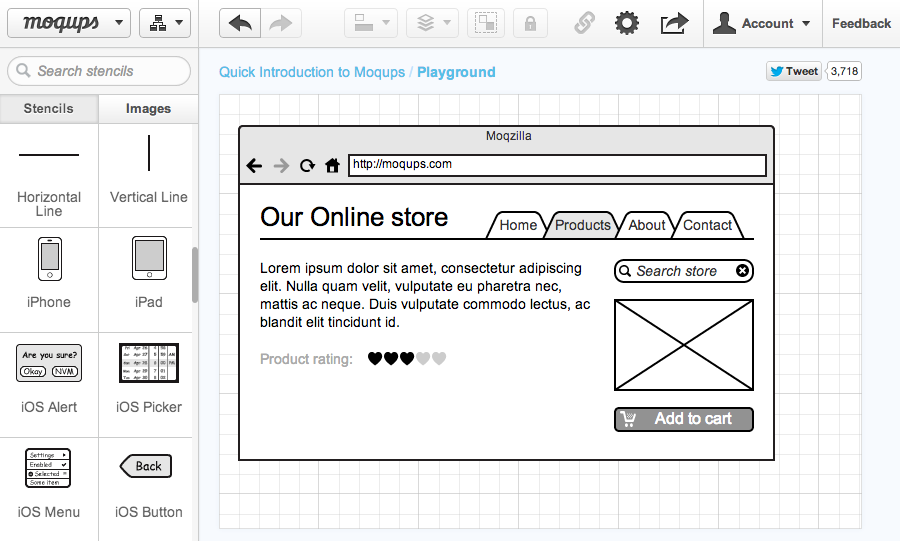
I'm looking for a method/tool/software to easily create a GUI. The GUI should look good, but nothing very fancy. It should have checkboxes, lists, radio buttons etc.
The important thing is that since this is just a mock, it should be quick to prepare. While I am a programmer and know C/Python, I would prefer something where I can just drag and drop elements and make a GUI rather than code.
The tool must be free or very cheap. I thought of Dreamweaver, but it's expensive and I guess I'd need a small learning curve (CSS, HTML).
What should I choose?