To create PDFs output of web pages I see a valuable solution by using the Mozilla Firefox browser, together with ScrapBook and Print pages to PDF plugins:

The Scrapbook plugin perform the pages capturing into the browser sidebar (by choosing a command in the right-click menu of the browser window, or by using the Save options from the ScrapBook menu). There is the possibility to set custom shortcut keys for a lot of commands, also.
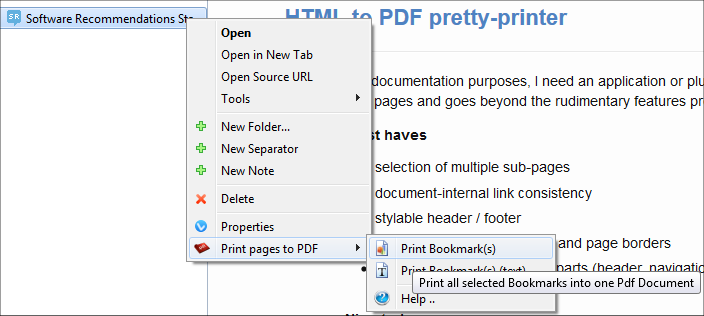
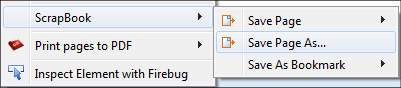
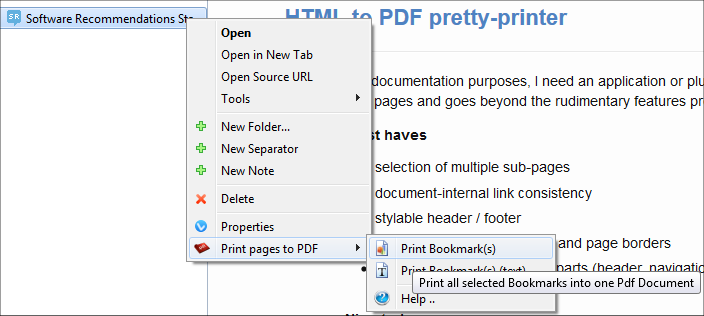
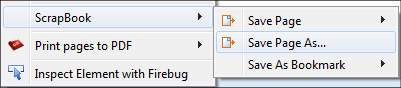
Once a pages is saved and displayed in the sidebar, if you are looking for quick results only right click the page name and choose to print it:


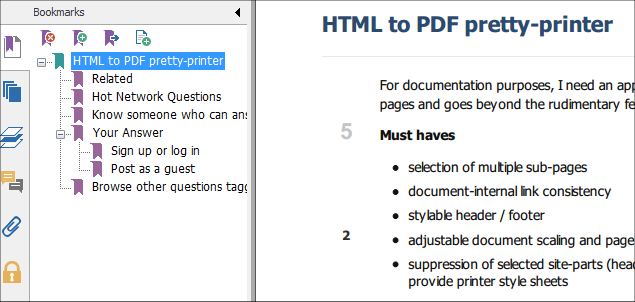
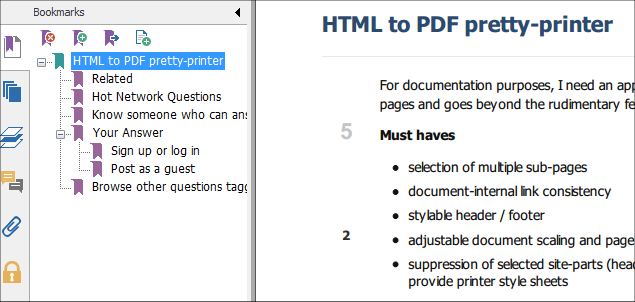
We can see easily that we have a nice table of content and all the internal (and external) links work smoothly!
Looking in the document's properties I don't see anything special, only the Title and the Producer. (I didn't found a way to add custom metadata inside the pdf).

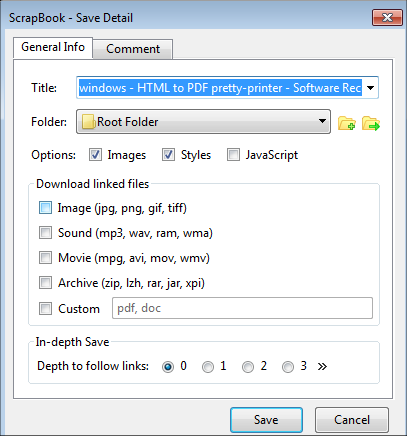
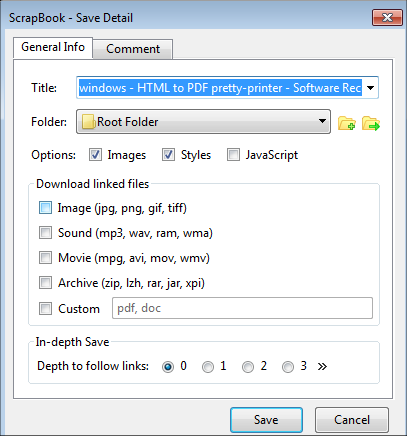
Let's go to produce another pdf, but this time, we'll walk on the long path:


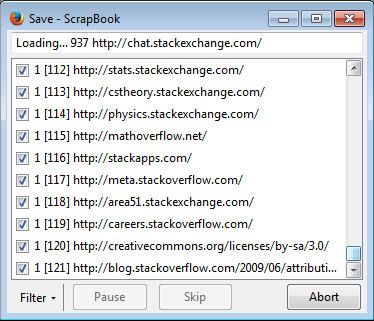
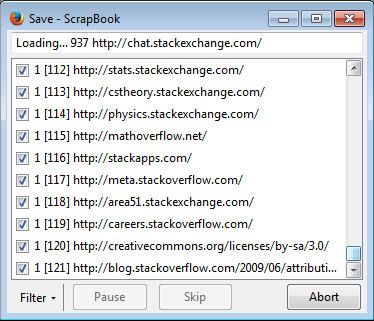
As you can see, there are the possibility to choose the link depth. Using the first in-depth level, you'll have the possibility to download 121 StackExchange frontpages:

You have the option even to made a pdf with all 121 webpages or with a bookmark selection from the sidebar, so the selection of multiple sub-pages is fulfilled, also.
Looking at the Print pages to PDF plugin properties, one can see several options for formatting the output (margins, page size), an outline by headlines, custom headers and footers for the whole pdf or separate for individual webpages in the pdf.
One of the most useful feature of the Scrapbook plugin gives the ability of changing the DOM by removing children of elements, before saving the changes and converting into pdf. Also, you can highlight the text or even freely place annotations inside the web page: