[This content is migrated from stackoverflow. The existing content may be deleted, so thought of putting it here]
Pencil
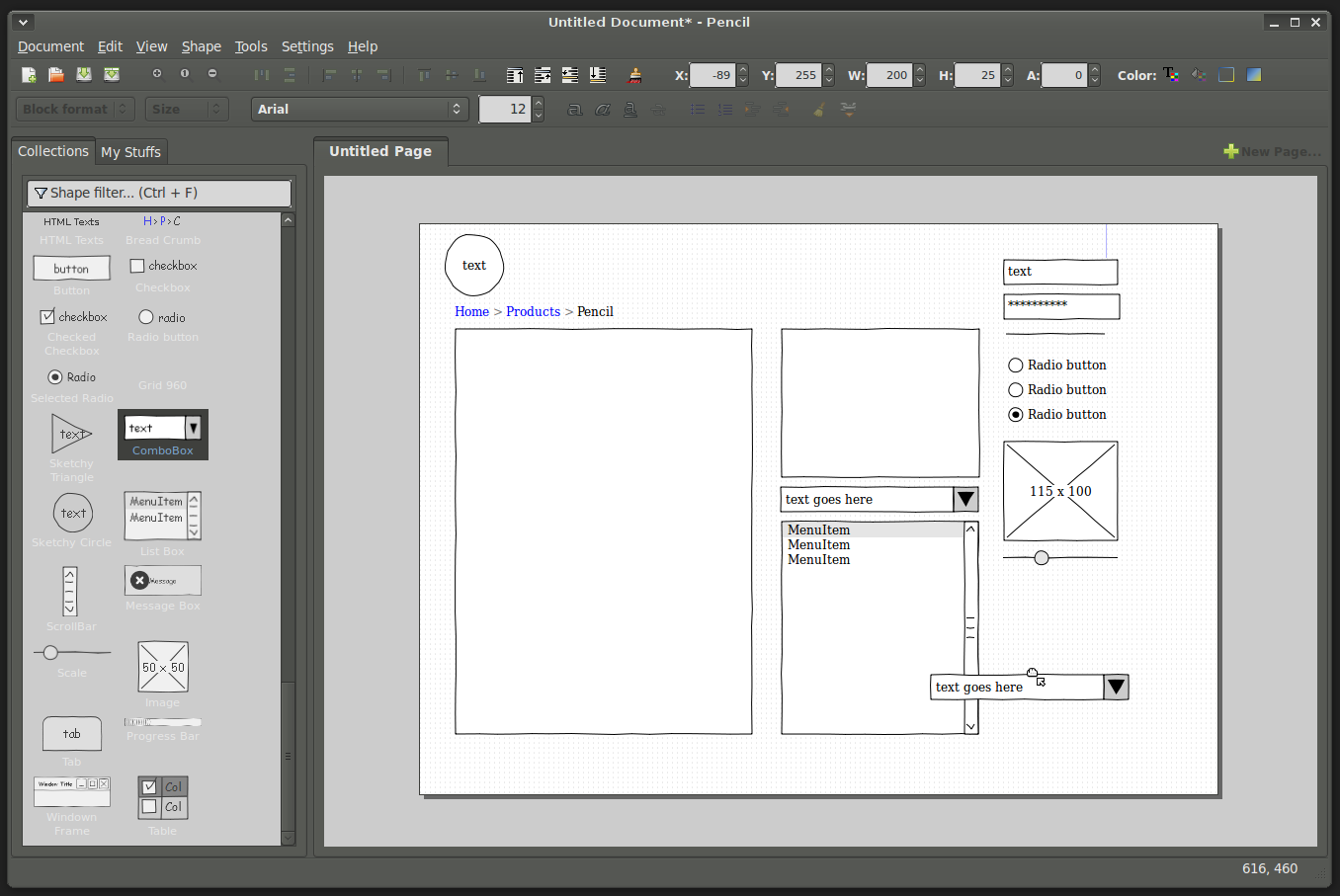
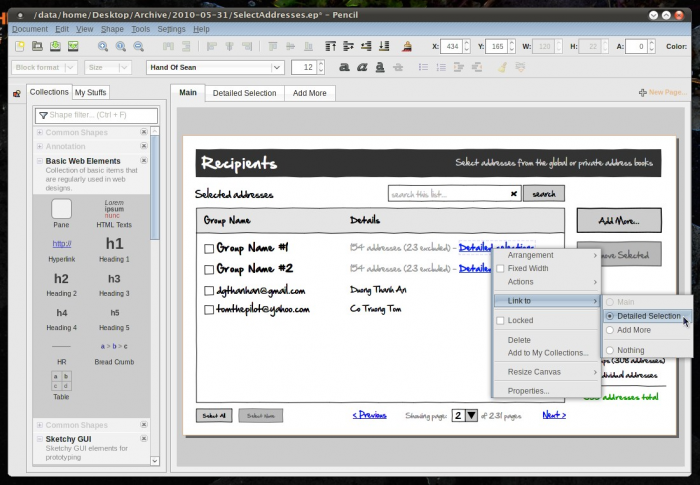
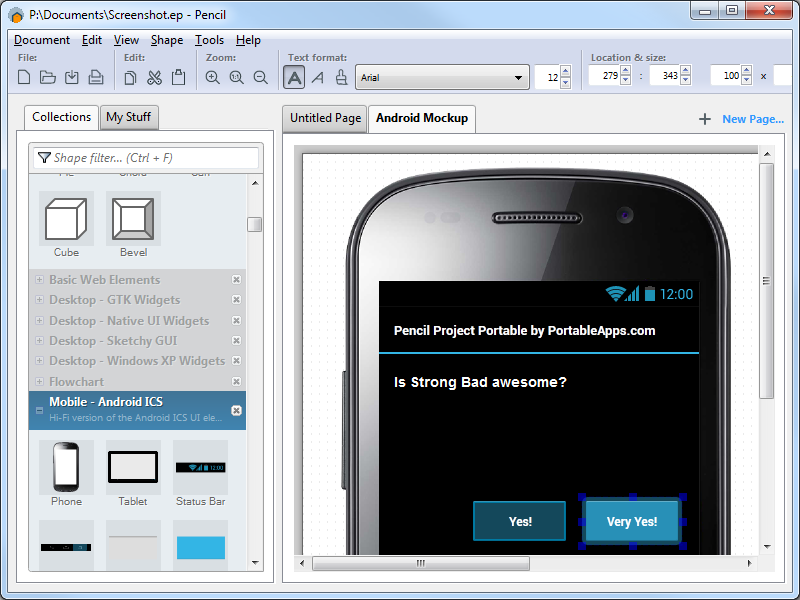
Open source and Free, the Pencil Project is a great tool for making diagrams and GUI prototyping that everyone can use. It runs as either a Firefox plugin or in a standalone XUL runner. It works on Linux, Windows and Mac and has a Firefox Extension
http://pencil.evolus.vn/
HotGloo
The Online Wireframe Application
http://www.hotgloo.com/
MockingBird
Is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application.
http://gomockingbird.com/
Balsamiq Mockups
Using Balsamiq Mockups feels like you are drawing, but it's digital, so you can tweak and rearrange controls easily, and the end result is much cleaner.
http://www.balsamiq.com/products/mockups
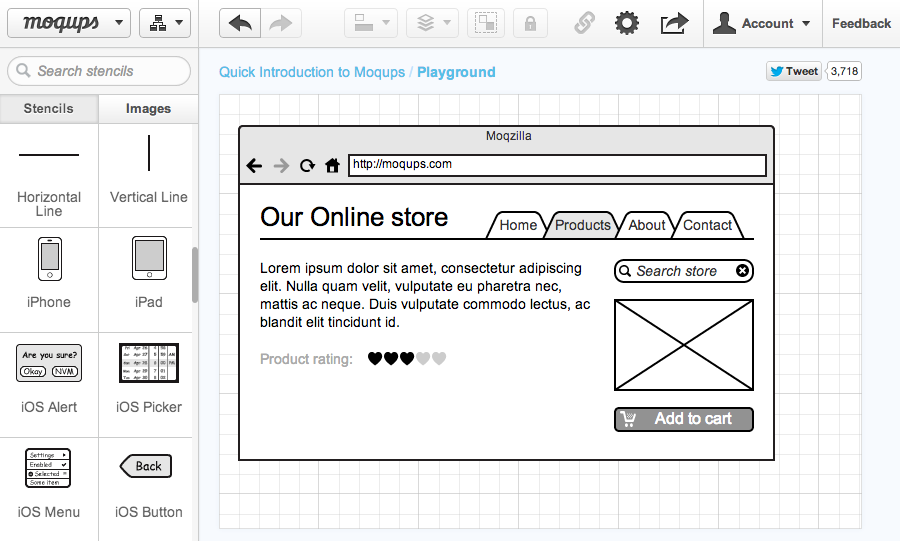
Moqups
Moqups is a nifty HTML5 App used to create wireframes, mockups or UI concepts,
prototypes depending on how you like to call them.
https://moqups.com/
Cacoo
Online Real time collaboration
- Cacoo is a user friendly online drawing tool that allows you to create a variety of diagrams such as site maps, wire frames, UML and network charts.
- Cacoo can be used free of charge.
http://cacoo.com/
Mockup by Lextech
Mockup is an iPhone app prototyping tool that makes it incredibly easy to:
- Think through design/usability concepts before you start coding,
- Brainstorm with future and existing customers, and
- Share your ideas and collaborate with the app development community.
http://lextech.com/mockup
Mockery
Mockery enables you to create great UI mockups, quickly and easily.
- Design great interfaces for the web or desktop.
- Review your designs with Windows and Mac themes.
- Annotate your mockups with detailed information.
- Share your mockups with others.
http://getmockery.com/
ForeUI
ForeUI is a handy UI prototyping tool. It can rapidly create static or interactive, skinnable UI prototypes of your website or software. You can use ForeUI to:
- Create mockup for the GUI in your mind and make others understand quickly.
- Make working prototype of website or software to collect feedback from potential users.
- Perform usability testing before releasing the beta version.
- Generate the schematics that can be inserted in the design documents.
http://www.foreui.com/
Naview by Volkside
Naview is a navigation preview tool for rapid information architecture prototyping from Volkside.
- Design and visualise an IA or website navigation structure
- Build prototypes quickly and get a feel for the navigation
- Test your IA with users and iterate on the fly
- Import your IA easily from a spreadsheet
- No need for coding to simulate real website menu behaviour
http://www.volkside.com/go/naview/
C-Inspector
A tool for information architecture testing
C–Inspector is a web–based application that helps you to test the information architecture of your website.
By analyzing both quantitative and qualitative data collected through the remote test, you can gain insight into the users' mental models and identify possible issues with labelling or grouping
http://www.c-inspector.com/index.php
FlairBuilder
A cross-platform prototyping tool that helps you create interactive wireframes & prototypes faster, easier and with better results.
We put a strong emphase in interactivity as this is the best way to show your clients something closer to the real product.
http://www.flairbuilder.com/
MockApp
What can I use MockApp for?
- Brainstorm and refine a new app idea
- Show what the app should do so that it’s easy for a developer to code it just right
- Show-off your brilliant app ideas to your boss, potential business partners, investors, etc. (again, way more effective tan finger puppets!)
http://mockapp.com/
Creately
Creately is an easy to use and collaborative diagramming application that runs in your browser. With a powerful and intuitive interface, Creately is great for teams that need to work on designs together
http://creately.com/
MockFlow
Design, collaborate (in real-time) user interface mockups for your software and websites.
http://www.mockflow.com/
Pidoco
A GUI Design Software for clickable Wireframes. Fast and easy like rapid paper prototyping, but completely web-based and with many more features.
https://pidoco.com/
JustProto
The first tool to create the prototypes of network and desktop applications!
http://www.justproto.com/en/
JumpChart
Start with a strong foundation. Make planning architecture easier with Jumpchart. By creating pages, and subpages you can quickly sketch out the hierarchy of your site.
https://www.jumpchart.com/
iPlotz
iPlotz allows you to rapidly create clickable, navigable mockups and wireframes for prototyping websites and software applications.
http://iplotz.com/
ProtoShare
Historically, web-based applications haven't been able to match the speed and complexity of desktop apps—until now.
http://www.protoshare.com/
CogTool
CogTool is a general purpose UI prototyping tool with a difference - it automatically evaluates your design with a predictive human performance model (a "cognitive crash dummy").
http://cogtool.hcii.cs.cmu.edu/
There is another tool, completely free and very promising, built on the Gecko engine (read: Mozilla): Pencil.
UPDATE 3
There is an awesome online prototyping apps comparison chart to help find the right tool for your case.
UPDATE 2
A new tool is available, both mac and windows, and is free (but requires user registration so expect some additional newsletters °-)): indigoStudio
UPDATE 1
Also: Lumzy, which is completely free and boasts a nice list of features.